so a few days ago i actually purchased an app. for the first time ever. (some would say i’m cheap, but i prefer frugal)
what warranted the opulent purchase of $3.99, you ask? Tasker, the android automation app that apparently lets you automate just about everything on your phone. i was instantly enthralled, to say the least.
downloaded the #tasker #android app today; was so engrossed automating new tasks that i almost forgot to eat dinner https://t.co/2qrWDO9KYM
— Andrea Kereliuk (@andkerel) December 29, 2015
i’m still new at this, but today i figured out how to display something pretty nicely and i couldn’t find the instructions on almighty google, so i’m sharing:
how to make an at least semi nice looking active profiles display widget

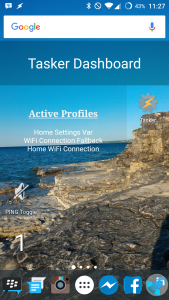
if you haven’t already guessed, i’m going to provide a short tutorial of how to get the “Active Profiles” custom widget seen in the screenshot. you may also be wondering why on earth i’m still using BBM, but i’m going to ignore that for now.
some of you might be reading this and thinking “but wait, doesn’t Zooper do something like this with Tasker integration?”
why yes, i have been googling that for hours, thanks for checking. but since Zooper is $2.99 and i’ve already indirectly mentioned that i’m a fan of free apps, i wanted to see if i could do this with Minimalistic Text instead. so i did.
i’m going to assume that those reading this have at least made one very simple profile in Tasker already (maybe try this first if you haven’t). there is also this handy tutorial if you’ve never worked with Minimalistic Text-Tasker integration before.
it is important to note that when Tasker Profiles become Active (in use and lit up green within the app UI itself), Tasker stores a comma separated list (a string, not an array) of all of the Active Profiles in its built in global variable %PACTIVE. they also put commas at the beginning and end of this string “to make matching easier”. it is very ugly. this will come up later.
now to the learning part!
a) setting up your Tasks
Click the ‘+’ icon on the bottom right to add a new Task, and name it something (if you want to keep track of it i’d name it something along the lines of “Active Profiles”).
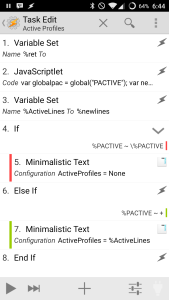
all numbers below correspond to the numbers in the task window:

- add a Variable Set (Variables > Variable Set) to store the line break / enter that we’ll want to add later. i named this
%retfor return. since i used a lowercase naming convention, this variable will be locally stored within this Task (and therefore will not show up in the Vars tab). we’ll want to use this to replace the commas so that our list is nicer and easier to read at a glance. to have the variable set as a line break, tap on the text area in the “To” section and hit the return / enter key on your phone’s keyboard. - i like to call this the “de-uglify” step.
%PACTIVEholds your Active Profile names as string of comma separated values. this is very ugly and hard to read and has commas on each end (i.e. “,Profile1,Profile2,Profile3,ProfileYouGetThePoint,”. so we’re going to make it better.start by adding some javascript by going to Code > JavaScriptlet. in the “Code” section, type this (keeping case sensitivity):var globalpac = global("PACTIVE"); var newlines = globalpac.split(",").join(ret);now, what’s going on here? when you’re using variables in a Tasker JavaScriptlet, you don’t need to prefix the name with %. However, to access built-in global variables, you do need to wrap them with
global(). This means that in this example, the new local variable%globalpacis now equal to the value of the global variable%PACTIVE. it also means usually we can set global variables simply by throwing a capital anywhere in the name. however, this does not seem to be the case within a JavaScriptlet. instead, we’ll have to stick with local variables, then explicitly set it to the global variable with Variable Set (step 3).
so to proceed, a new local variable called%newlinesis created to format the%PACTIVEdata stored inglobalpac. first, thesplit()is used to get rid of the commas that Tasker automatically adds to the%PACTIVElist and split the string into pieces. thenjoin()is used to concatenate these pieces back into one string, but with%retin between them now. if you’ll remember, we have already set%retto be a line break in step 1. - use Variable Set (Variable > Variable Set) to save the data in
%newlinesto a new global variable i’ve called%ActiveLines(you can name it whatever you want as long as there’s a capital in it). - first we’re going to add an If (Task > If) to check if is
%PACTIVE, and therefore%ActiveLines, is empty. normally, we could just use if var unset, then perform action. however, when there are no active profiles, Tasker doesn’t actually unset the variable. instead, we’ll have to check whether%PACTIVEequals the string “%PACTIVE”, which is what happens when no active profiles are set. we just need to add a backslash before the variable to escape it.IF %PACTIVE ~ \%PACTIVE
- within the If is where we’re going to start using the Minimalistic Text plugin capabilities. first, use the Plugin option to set up the Minimalistic Text Configuration area (Plugins > Minimalistic Text). if it gives you the option of picking MT Text Style or Minimalistic Text, pick the second one (full disclosure, i have not tried the first one. but i know the second one works). then hit the edit pencil in the Configuration area. this will take you to the Minimalistic Text variable area (i’m going to start calling it MT because my fingers are tired). here we’re going to want to be careful. the “Variable name” field on this screen refers to the name we’ll be referencing in MT later when we create our widget. this can be anything you want. i’ve named it ActiveProfiles. since this is the action that will run if there are no active profiles, we’ll put a descriptive string like None or No Active Profiles in the “Variable content” field.
- add an Else (Task > Else) action that checks if
%PACTIVE, and therefore%ActiveLines, has any data of any sort. within the Else action, open the If area and create the following expression to create an Else If:IF %PACTIVE ~ + - in this next action, we will again create a Minimalistic Text action and use the same “Variable name” field as before (i.e. ActiveProfiles in my case). in the “Variable content” field, however, we will want to put the name of the Tasker variable that’s holding the data we want to display, which in my case is %ActiveLines. to summarize, i have Variable name = ActiveProfiles and Variable content =
%ActiveLines. - end your if statement with an End If (Tasks > End If).
b) create your MT widget
you’ll start as if you would start if you were placing any other widget – by going to your widget menu and dragging one onto a homescreen. MT gives you lots of options for sizes. my widget is 3 x 2 but it all depends on how many Profiles you think you’ll need to display.
in the MT app itself, pick any template and start by going to the Layout tab and pretty much deleting all of the rows. then, click the ‘+’ icon in the bottom left. if you want a static title like I have (mine is a very obvious “Active Profiles”), you can add a Static Text area by scrolling through the tabs until you hit Misc and then checking Static text. title your widget however you’d like.
NOTE: MT will not save anything until you click the save icon in the top right corner. it is recommended you do this regularly – you can click directly on the widget to get back to the edit screen, or find the app in the app drawer.
in order to display your ActiveProfiles variable, you’ll want to press ‘+’ and go to Misc again, but this time check “Locale variable”. these are named because MT is also integrated with Locale, an app similar to Tasker, but it works for Tasker purposes as well. Specify your MT-specific Variable name you set in steps 5 and 7 of section a (mine is ActiveProfiles).
then go on styling your widget however you want with the plethora of options within MT.
c) setting the widget to auto update with a Tasker Profile
you may have noticed that your widget is currently still empty or isn’t updating properly. this is because we have not told the information displayed in the widget to update every time the active profile information changes, so at the moment it may be stuck with the information it had when the task first ran (if you test ran it at all).
to fix this, we simply need to set a profile in Tasker that will run our task every time %PACTIVE is set.
in Tasker, in the Profiles tab, click the “+” icon in the bottom right corner. in this menu, go to Event > Variables > Variable Set. the variable in this case is the Tasker global variable %PACTIVE, and the task will be Active Profiles (or whatever you named your Task in section a).
a couple more things. in order for %PACTIVE to hold the name of the profile, you explicitly have to name the profile. this means if you leave your profiles with their default names, they will not show up in the widget display.
for example, i have a profile that turns on the GPS whenever i open Google Maps at home. it defaulted to the title “Maps, App/Services, Home”. it didn’t show up on my nice new widget list until i explicitly named it something else that i specified by long-pressing on the Profile and hitting the ‘A’ icon in the top bar.
you’ll also want to be careful with your profile naming – if any of them have a comma in the name, the comma split will break up the profile name onto two separate lines. i tend to get around this by adding “so” instead of a comma – for example, for my GPS profile mentioned above, I named it “Maps Open so GPS On” instead of what first popped into my head, “Maps Open, GPS On”.
check to see if it works!
do a victory lap! pat yourself on the back! try not to stay up until 2:30am figuring this out!
thank you to the past Tasker tinkerers at Google Groups and Grokbase for help on this particular problem.
hopefully you’ve found this tutorial helpful. if you have any comments or improvements, twitter is the best way to reach me. (or email if you’re not into twitter.)
happy Tasker-ing! (and since it’s december 31st, happy new year!)